Cancer


Redéfinir un message clair
La Fondation Cancer et nous, c’est une histoire qui remonte à longtemps. Nous étions donc ravis qu’ils nous contactent pour une nouvelle collaboration, concernant la refonte de leur site. Cependant, avant de nous lancer tête baissée dans l’UX et l’UI, on a préféré se poser deux, trois questions. Et à eux aussi d’ailleurs, pour être certains que cette refonte répondrait précisément à leurs objectifs et que ces objectifs étaient cohérents.

Objectif 01
Mettre en avant la mission de prévention et d’accompagnement de la Fondation

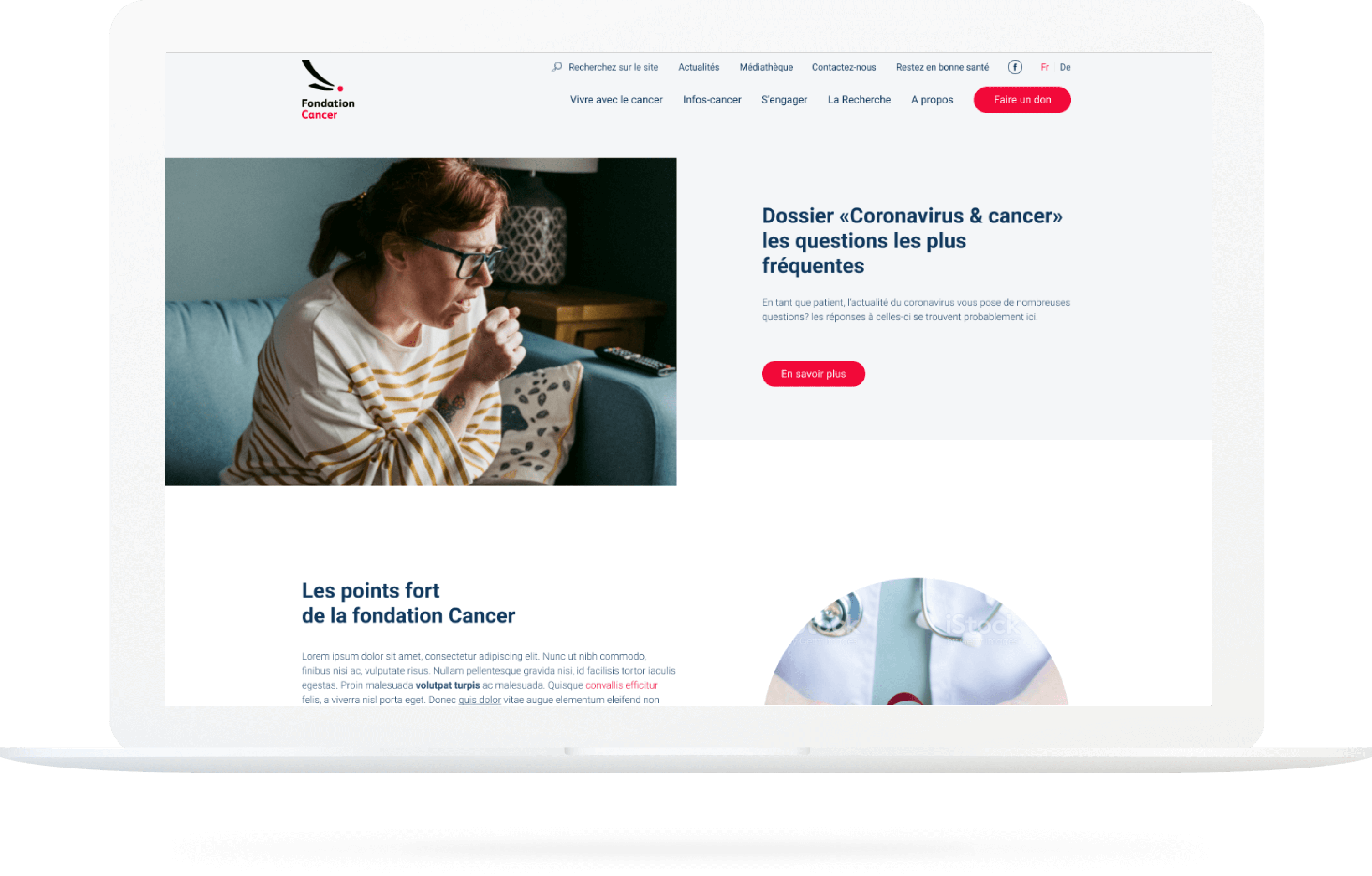
L’ancien site, bien que complet en termes d’informations, ne mettait pas forcément en avant la mission principale de la Fondation Cancer, ni les multiples aides et services qu’elle peut apporter, aux personnes atteintes mais aussi à leur entourage.
User de l’UI pour fluidifier l’UX, et vice versa


Objectif 02
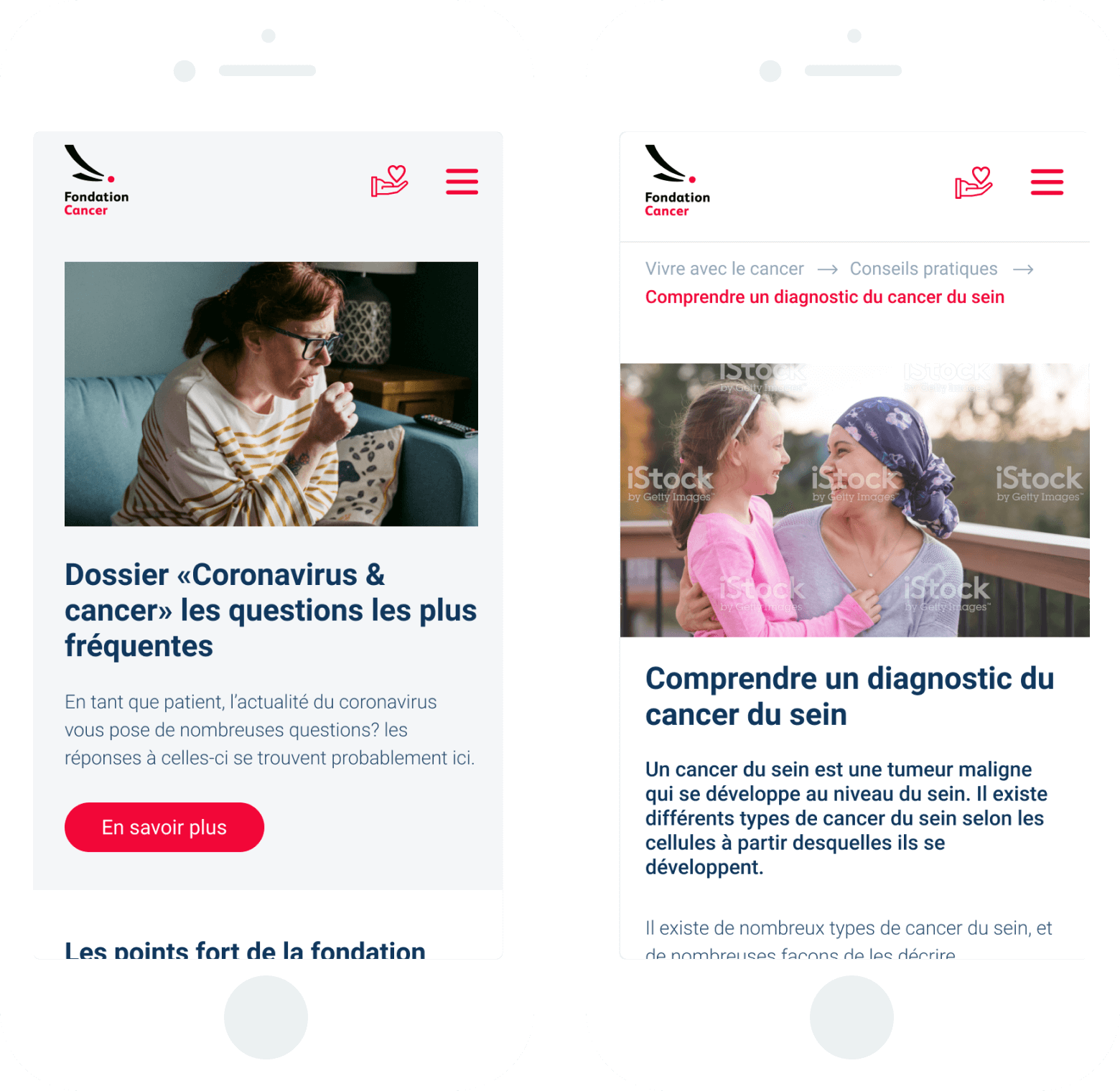
Hiérarchiser et structurer le contenu dense de l’ancien site

Avant toute chose, nous avons défini une charte digitale, car il n’y en avait pas vraiment, à partir de celle du print, et nous y avons ajouté pas mal d’éléments, au fur et à mesure du projet et des besoins.
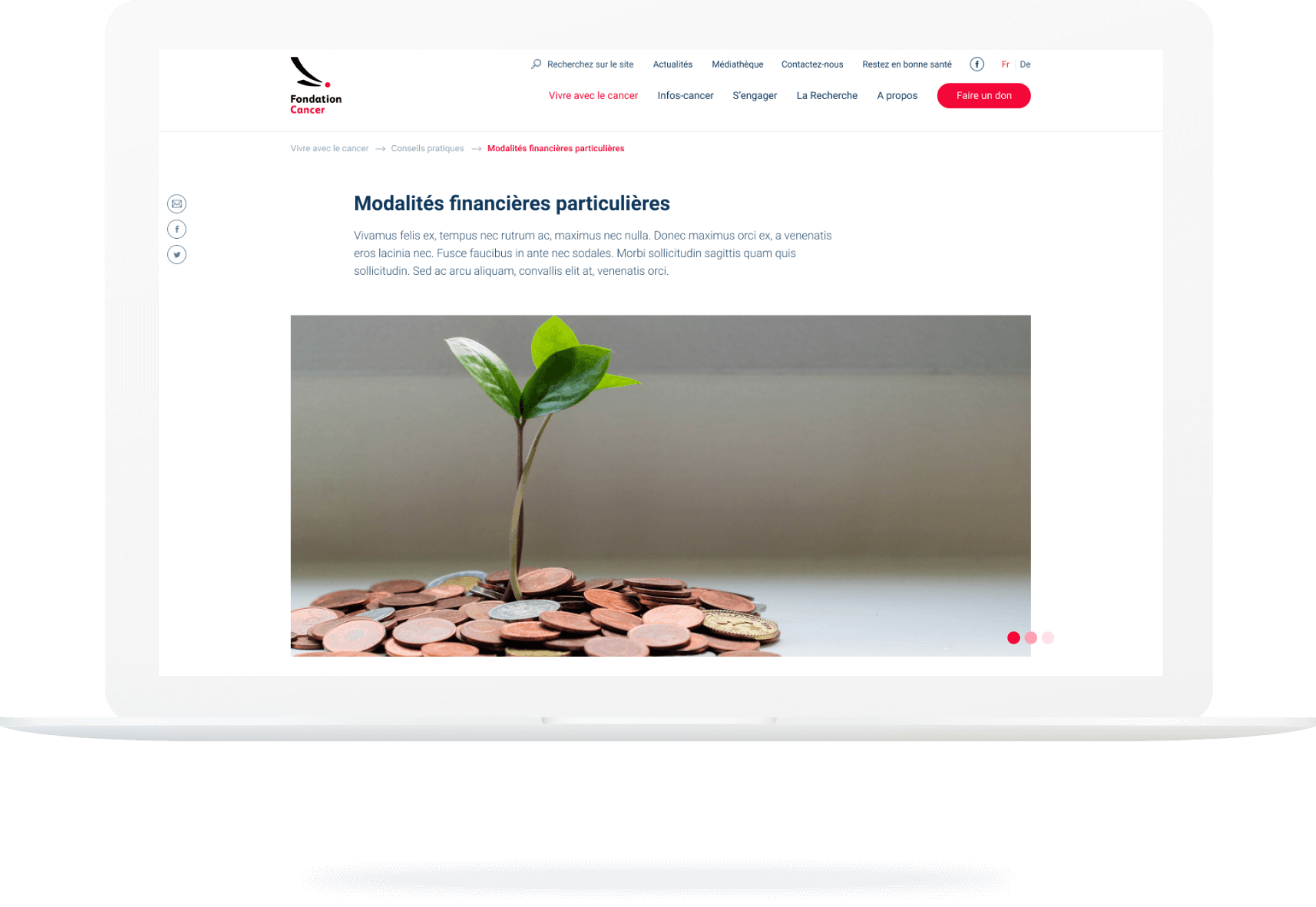
Nous avons entièrement revu la structuration du site, toutes ses sous-rubriques, ainsi que les nombreuses fiches détaillées, afin de rendre le tout aussi compréhensible que possible pour l’utilisateur final. Un gros travail d’optimisation/référencement a également été fait et une vraie médiathèque a été ajoutée pour regrouper les différentes communications de la Fondation et en rendre la consultation sur site plus agréable.
L’ensemble permet à la fois d’informer les patients autant que les familles et proches ou les simples visiteurs, mais aussi de sensibiliser le public aux risques et aux conséquences du cancer.


Objectif 03
Intégrer des contenus additionnels (qui étaient archivés sur le site ou sur d’autres sources)