CK Fitness


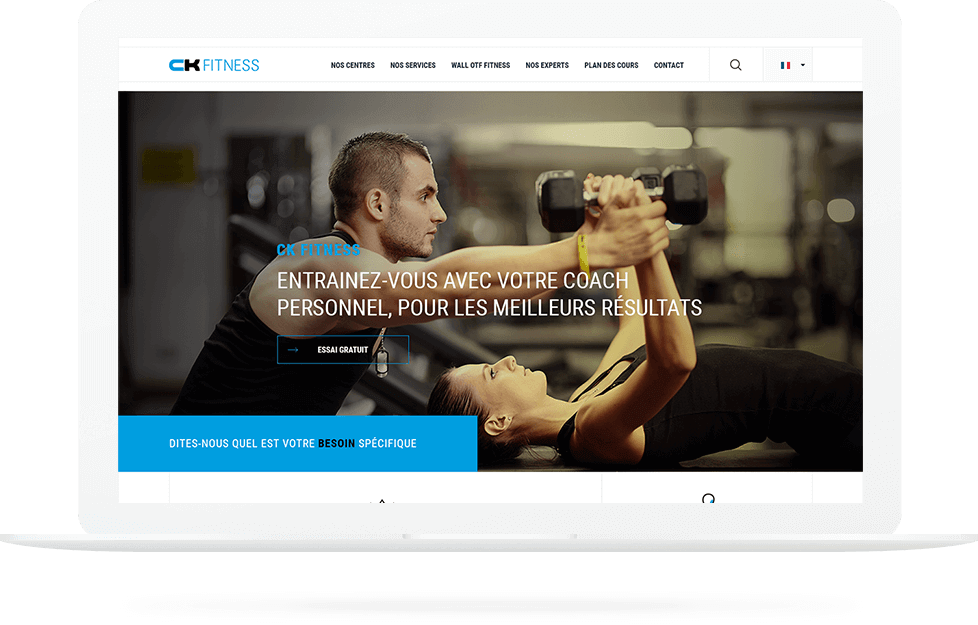
Opter pour un design épuré, fluide et des couleurs dynamiques.
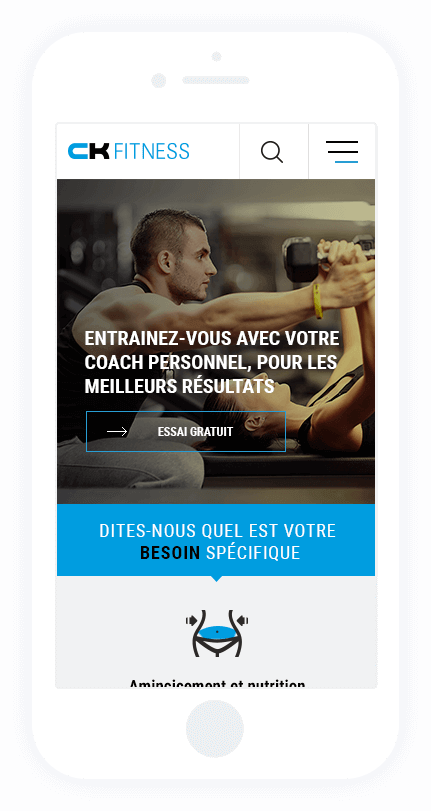
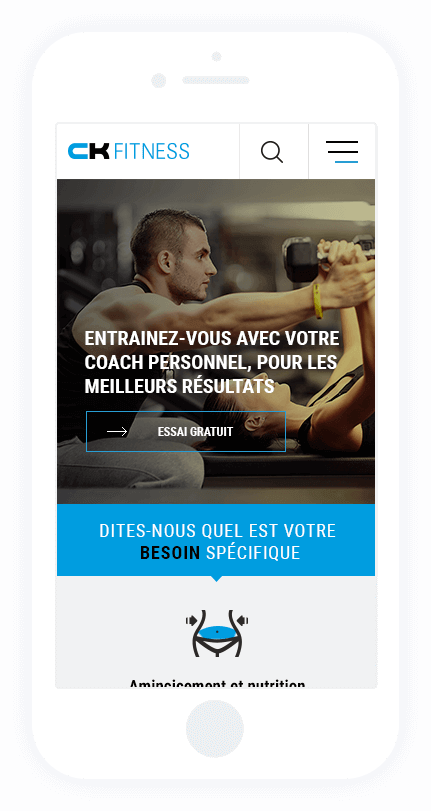
Invitant et efficace : voilà comment nous pourrions décrire le design du site CK Fitness. À l’image de la marque donc ! Les couleurs franches reflètent l’énergie des équipes sur place, la vidéo en header donne le ton et donne un aperçu de l’ambiance des centres CK Fitness. De quoi mettre l’utilisateur en confiance.

Objectif 01
Avoir un design qui reflète le positionnement de la marque.
Adopter un point de vue utilisateur.
Notre réflexion, toujours axée sur le besoin réel des utilisateurs et clients, a été nourrie par l’envie du groupe CK de revoir le positionnement de la marque en digital. L’objectif d’une telle refonte était de présenter les services disponibles au sein des différents centres, du point de vue de l’utilisateur et donc, selon ses besoins. D’où une entrée par objectifs, pour plus une navigation personnalisée.


Objectif 02
Présenter les nouveaux services et les différents centres.

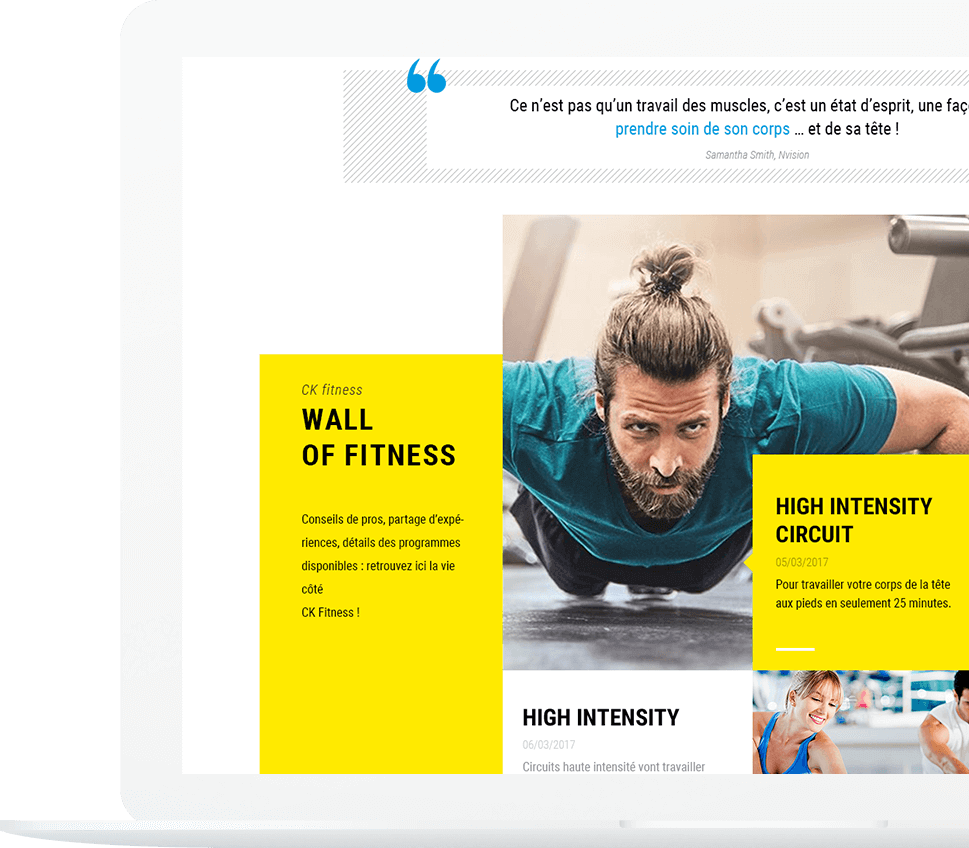
Insister sur la partie « conseil ».
Nous avons ensuite souhaité présenter ce qui compose aujourd’hui CK Fitness : les différents centres du Grand-Duché, mais aussi les experts qui, au quotidien, travaillent pour répondre aux attentes des clients. Pour les nouveaux arrivés, il permettra de consulter les services et faire plusieurs types de demande (notamment pour essayer un centre). Pour les clients existants, il permettra de retrouver tous les cours disponibles, dans les différents centres. Cet outil se veut dans la continuité de la vision CK Fitness : disponible et ouvert, avec pour objectif de toujours mieux conseiller les clients dans leur recherche de bien-être. Comme le ferait un coach sport & lifestyle !

Objectif 03
Mettre en valeur les équipes et leur rôle d’accompagnement.